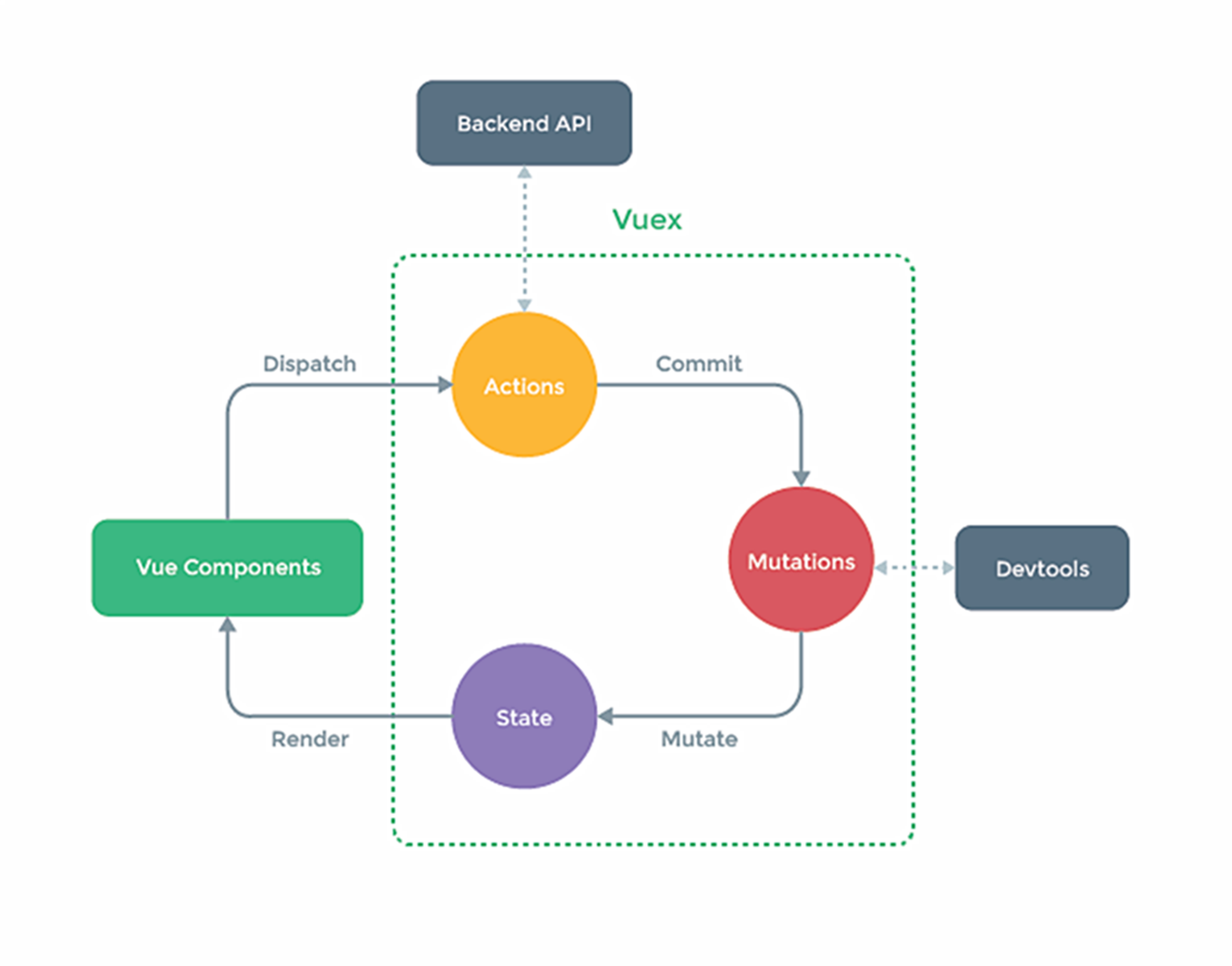
Vuex工作图
1、概念
在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。
2、何时使用
- 多个组件需要共享数据时
3、搭建Vuex环境
1、创建文件:src/store/index.js
1 | //引入Vue核心库 |
2、在main.js中创建vm时传入store配置项
1 | ...... |
4.一个问题
如果我们在store/index.js中没有使用Vue.use(Vuex)应用Vuex插件,而是在main.js中引入store后再应用插件,那么会报错,错误如下:
[vuex] must call Vue.use(Vuex) before creating a store instance.[vuex]必须在创建存储实例之前调用Vue.use(vuex)
但是当我们把import store放在Vue.use(Vuex)后面也不行,因为脚手架会把import都提到前面执行
所以我们就应该在创建store时就应用插件
5.基本使用
- 初始化数据、配置
actions、配置mutations,操作文件store.js
1 | //引入Vue核心库 |
组件中读取vuex中的数据
1 | <template> |
组件中修改vuex中的数据
$store.dispatch('action中的方法名',数据) 或 $store.commit('mutations中的方法名',数据)
备注:若没有网络请求或其他业务逻辑,组件中也可以越过actions,即不写
dispatch,直接编写commit