1、创建一个空文件夹,命名为
Monitor
2、在终端中使用npm init -y初始化该文件夹,自动生成package.json文件
3、 安装将会用到的插件终端中执行
1 | npm install webpack webpack-cli user-agent html-webpack-plugin webpack-dev-server -D |
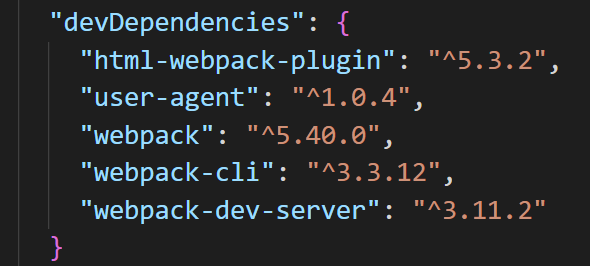
注意:webpack-cli插件可能会有版本问题,这边我使用的各插件版本如下
简单介绍这几个插件的功能,webpack和webpack-cli是用于配置webpack的,webpack-dev-server是用于构建开发服务器的,html-webpack-plugin是自动打包出HTML文件的插件, user-agent把浏览器的UserAgent变成一个对象
4、在当前文件夹下新建src目录和dist目录,以及
webpack.config.js文件,在src目录下创建index.js和index.html文件
5、编写
webpack.config.js
1 | const path = require('path'); |
6、因为已经配置好了
webpack.config.js文件(包含dev-server),所以修改package.json文件的scripts对象以便后序启动和调试
1 | "script" : { |