让元素在父元素中呈现出水平垂直居中的形态,无非就 2 种情况:
- 单行的文本、inline 或者 inline-block 元素;
- 固定宽高的块级盒子;
- 不固定宽高的块级盒子;
单行的文本、inline 或 inline-block 元素
水平居中
此类元素需要水平居中,则父级元素必须是块级元素(block level),且父级元素上需要这样设置样式:
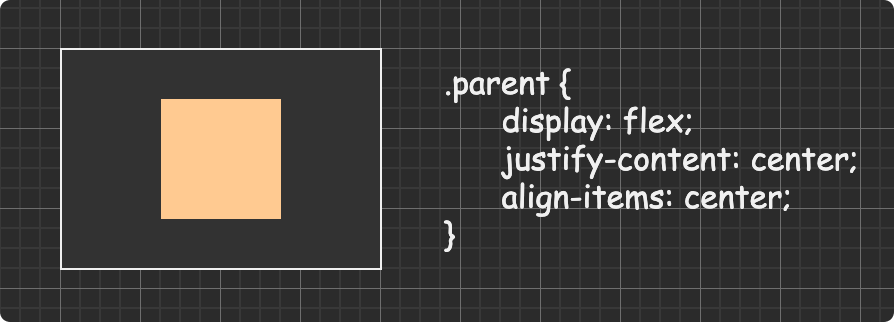
1 | .parent { |
垂直居中
方法一:通过设置上下内间距一致达到垂直居中的效果
1 | .single-line { |
方法二:通过设置height和line-height一致达到垂直居中
1 | .single-line { |
固定宽高的块级盒子
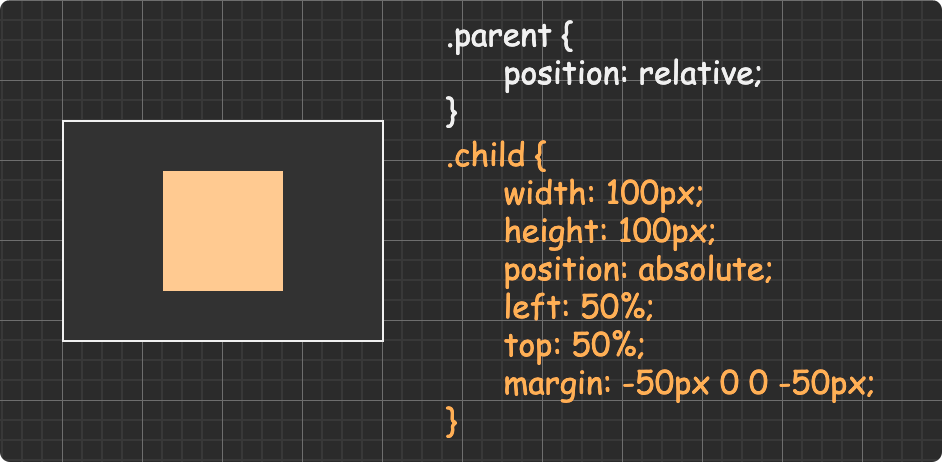
方法一:absolute+ + 负margin

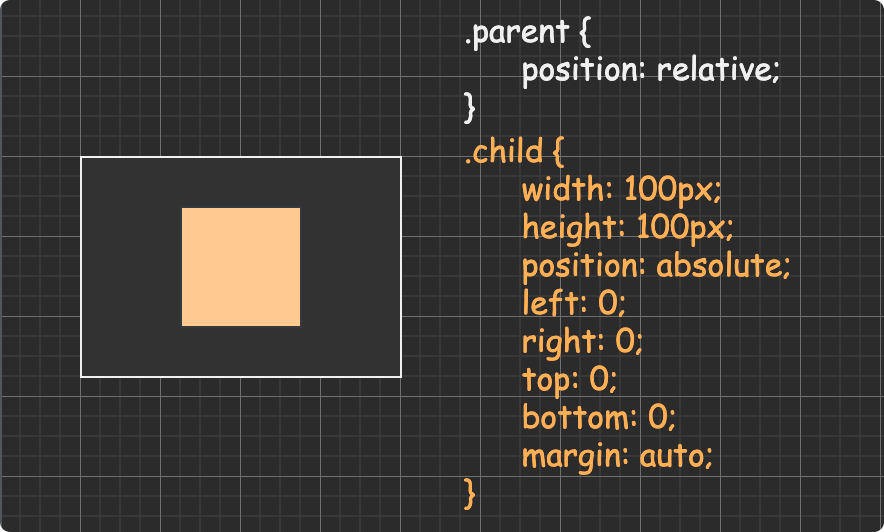
方法二:absolute + margin auto

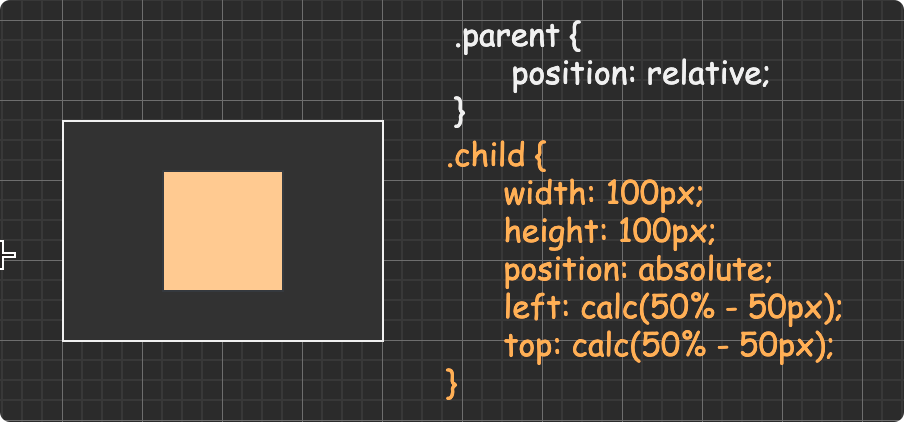
方法三:absolute + calc

不固定宽高的块级盒子
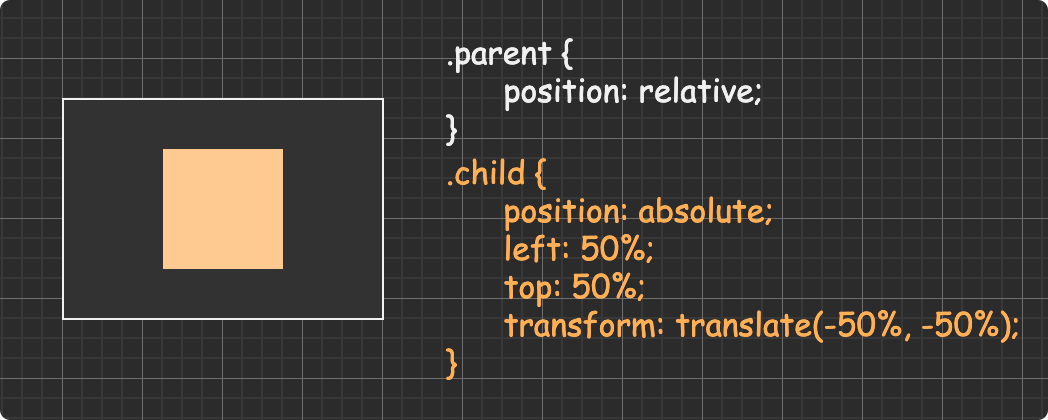
方法一:absolute + transform

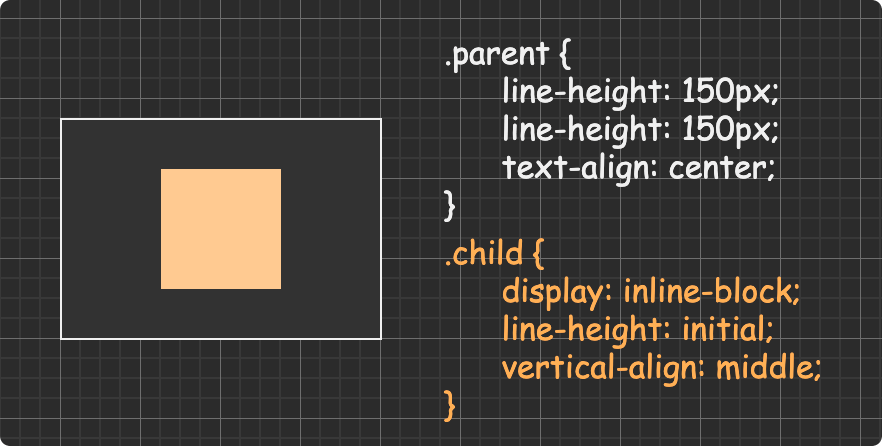
方法二:line-height + vertical-align

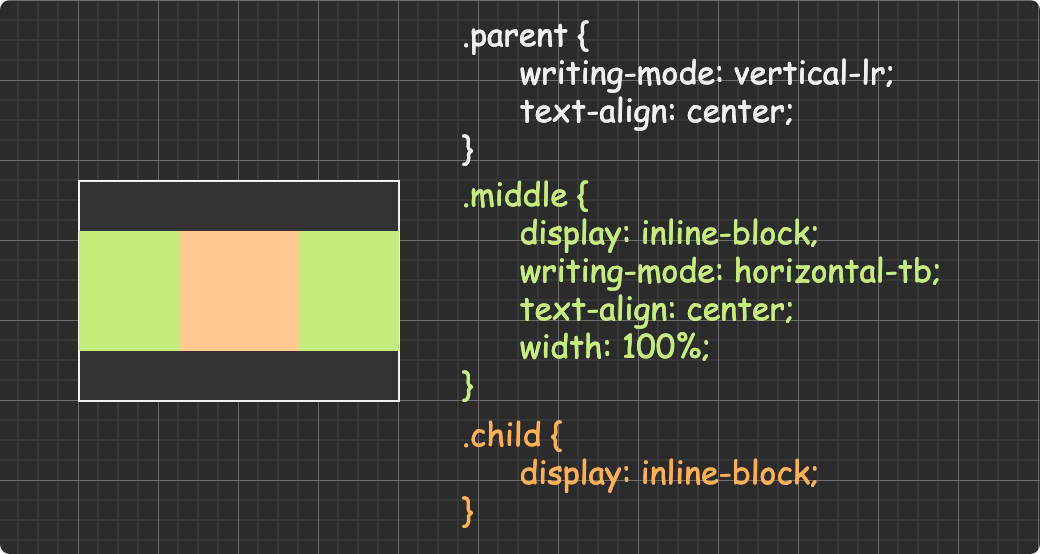
方法三:writing-mode

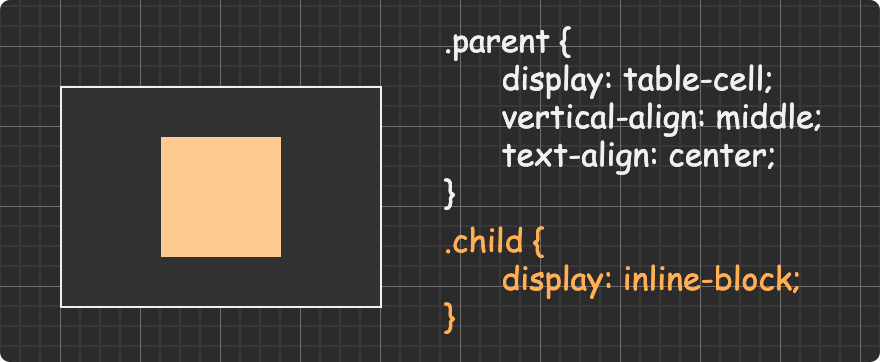
方法四:table-cell

方法五: flex

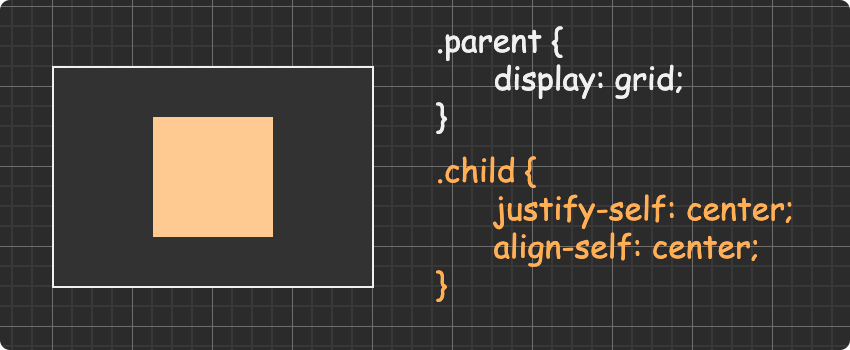
方法六:grid