两栏布局(边栏定宽主栏自适应)
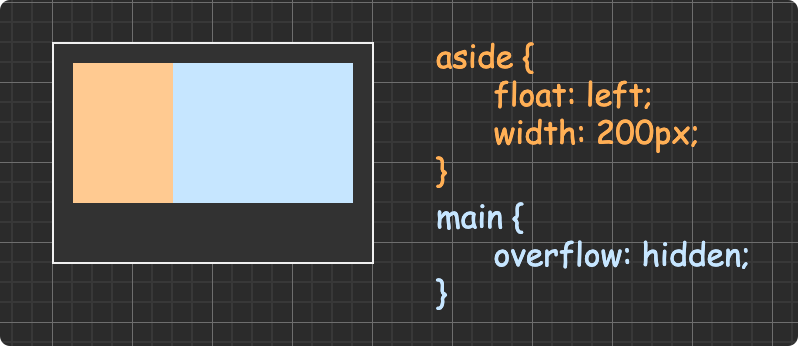
方法一:float + overflow(BFC原理)

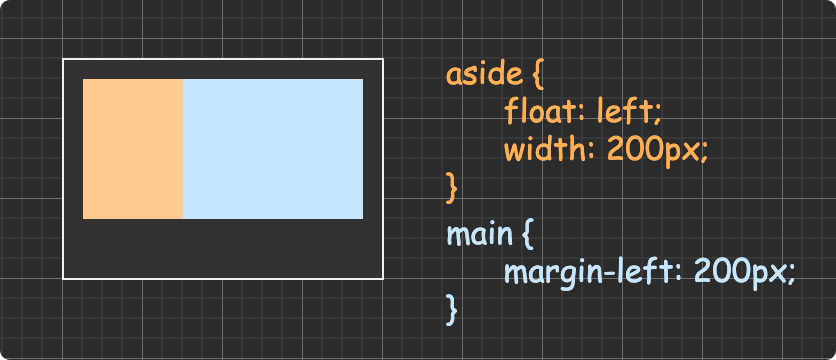
方法二:float + margin

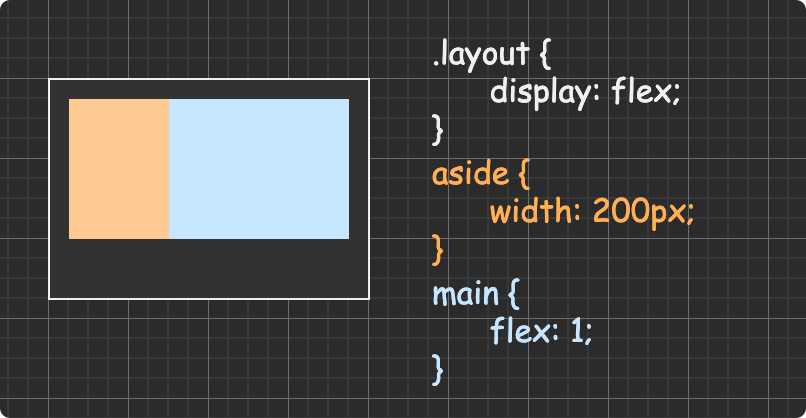
方法三:flex

方法四:grid

三栏布局(两侧栏定宽主栏自适应)
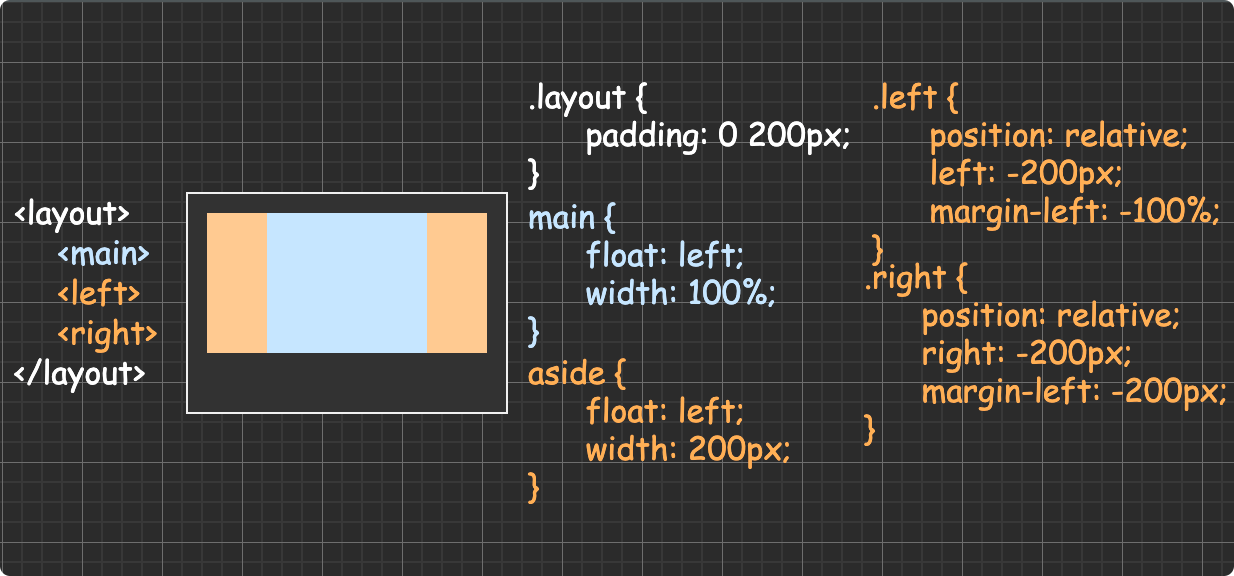
方法一:圣杯布局

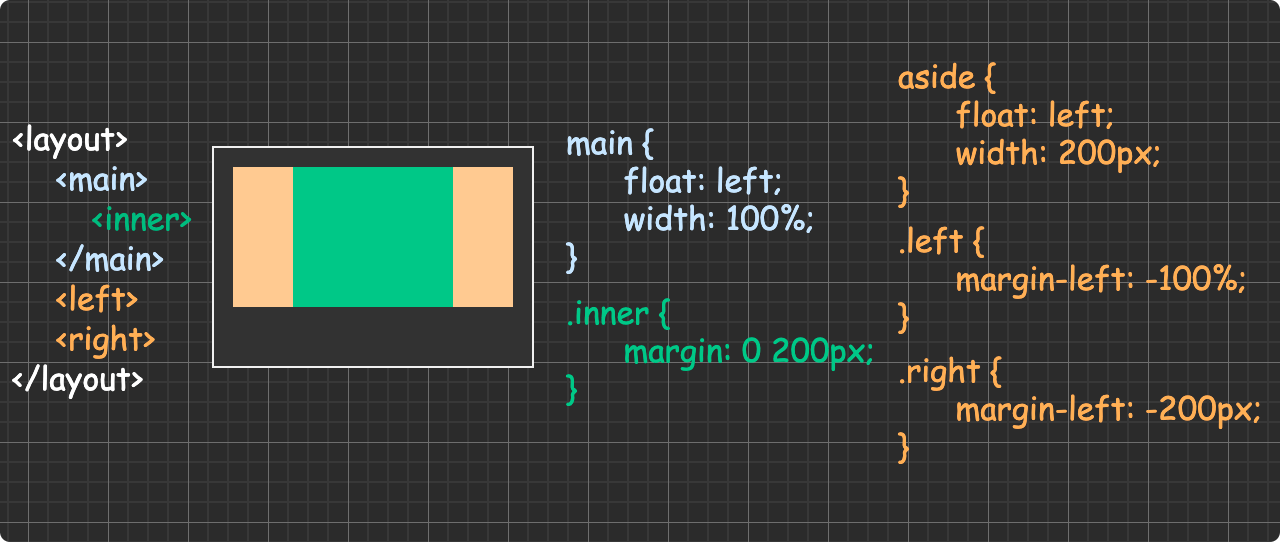
方法二:双飞翼布局

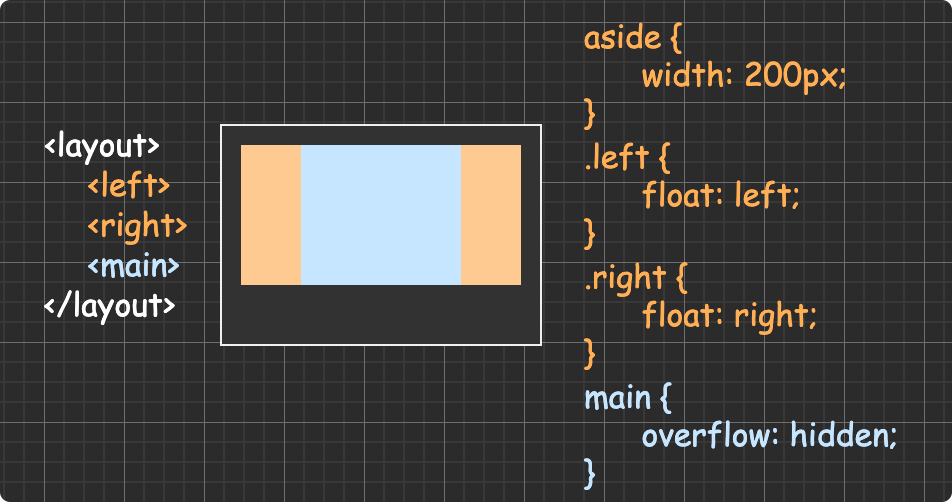
方法三:float + overflow(BFC 原理)

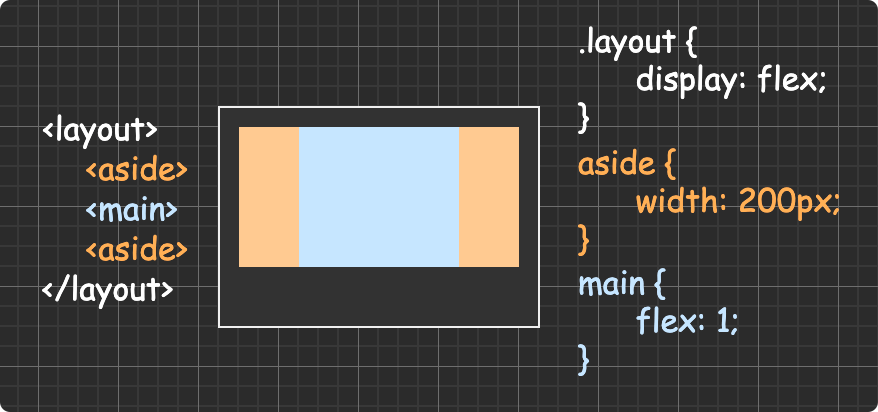
方法四:flex

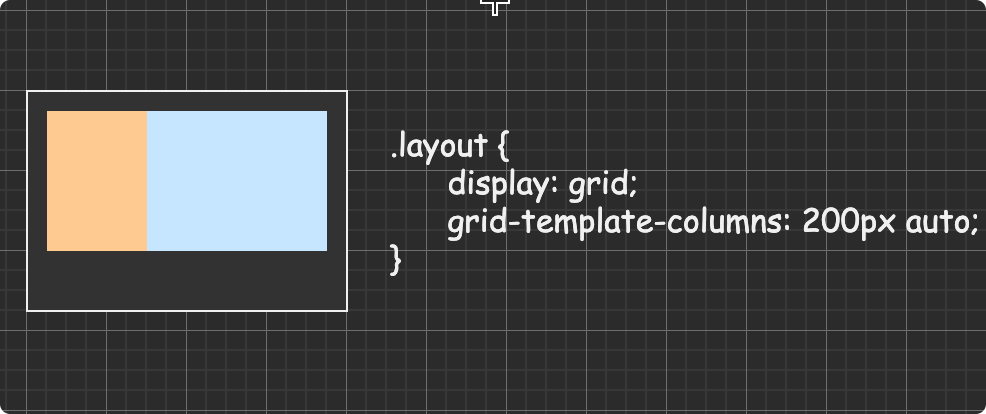
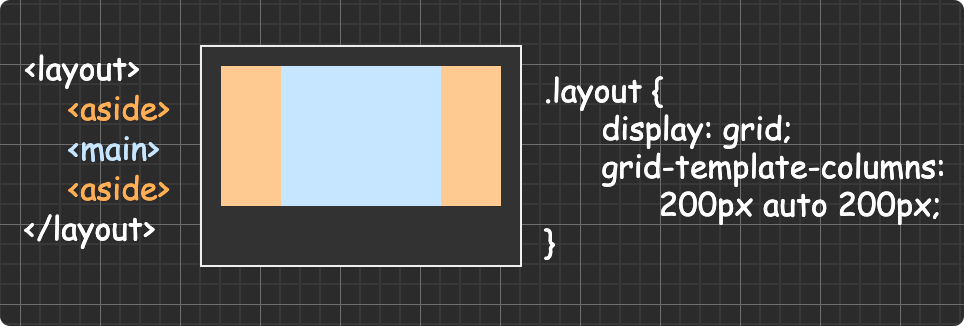
方法五:grid

多列登高布局
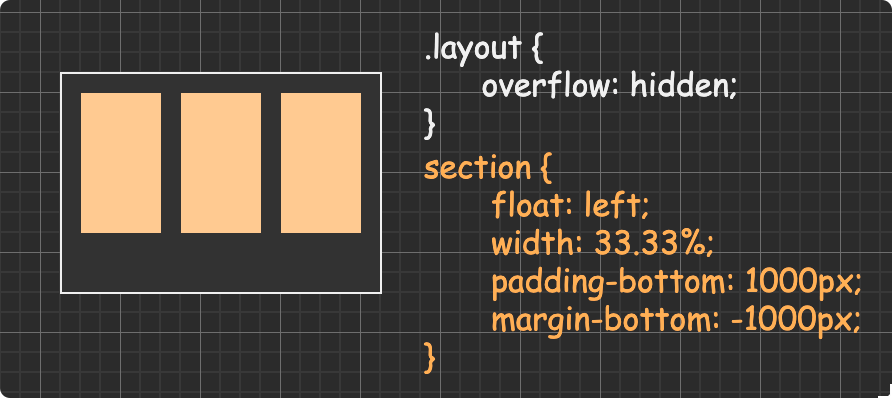
方法一:padding + 负mrgin

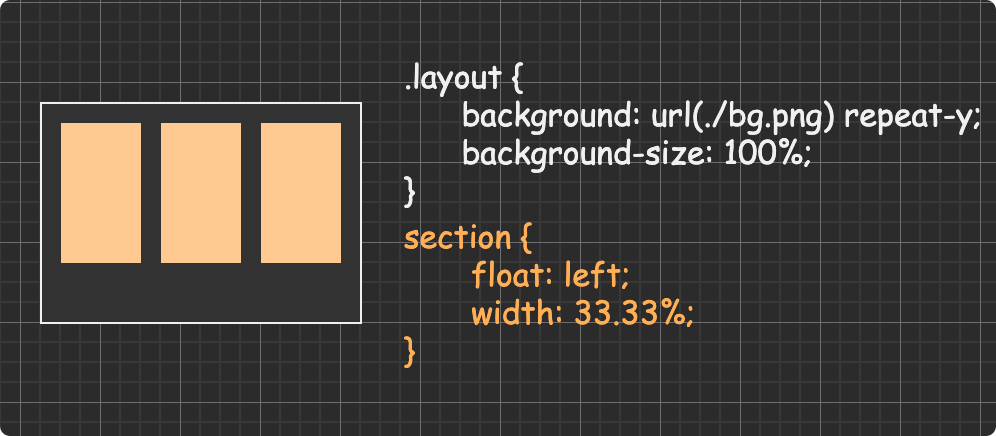
方法二:设置父级背景图片

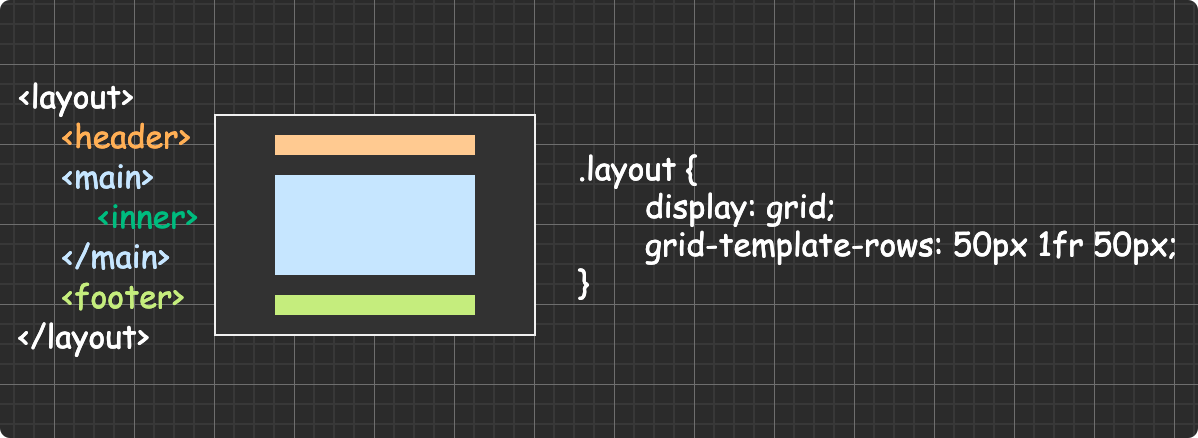
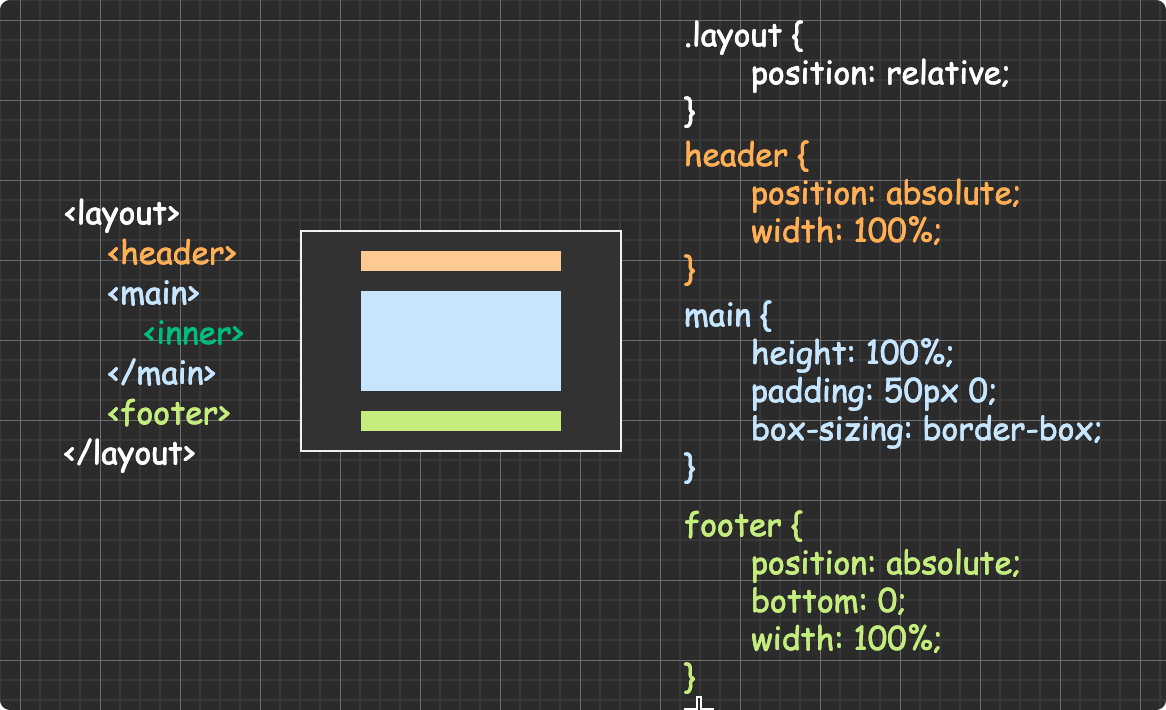
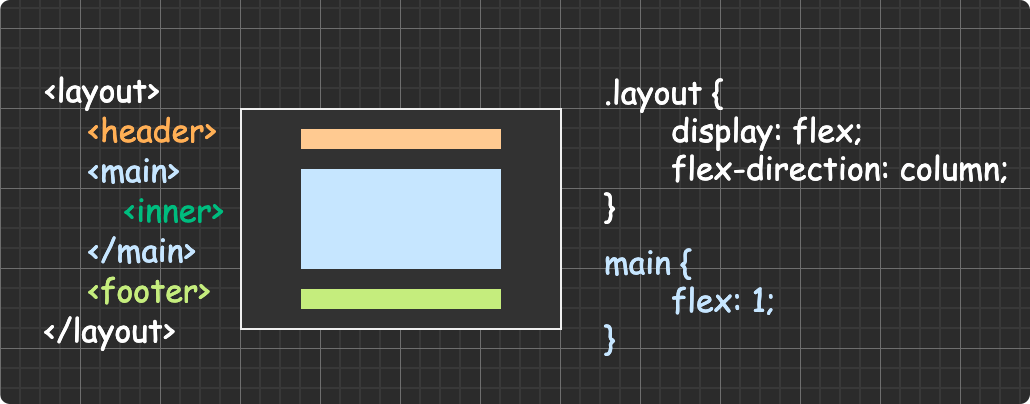
三行布局(头尾定高主栏自适应)
1 | <div class="layout"> |
1 | html, |
方法一:calc

方法二:absolute

方法三:flex

方法四:grid