根据 CSS 颜色草案 中提到的颜色值类型,大概可以把它们分为这几类:
- 颜色关键字
- transparent 关键字
- currentColor 关键字
- RGB 颜色
- HSL 颜色
颜色关键字
颜色关键字(color keywords)是不区分大小写的标识符,它表示一个具体的颜色,比如 white(白),黑(black)等;
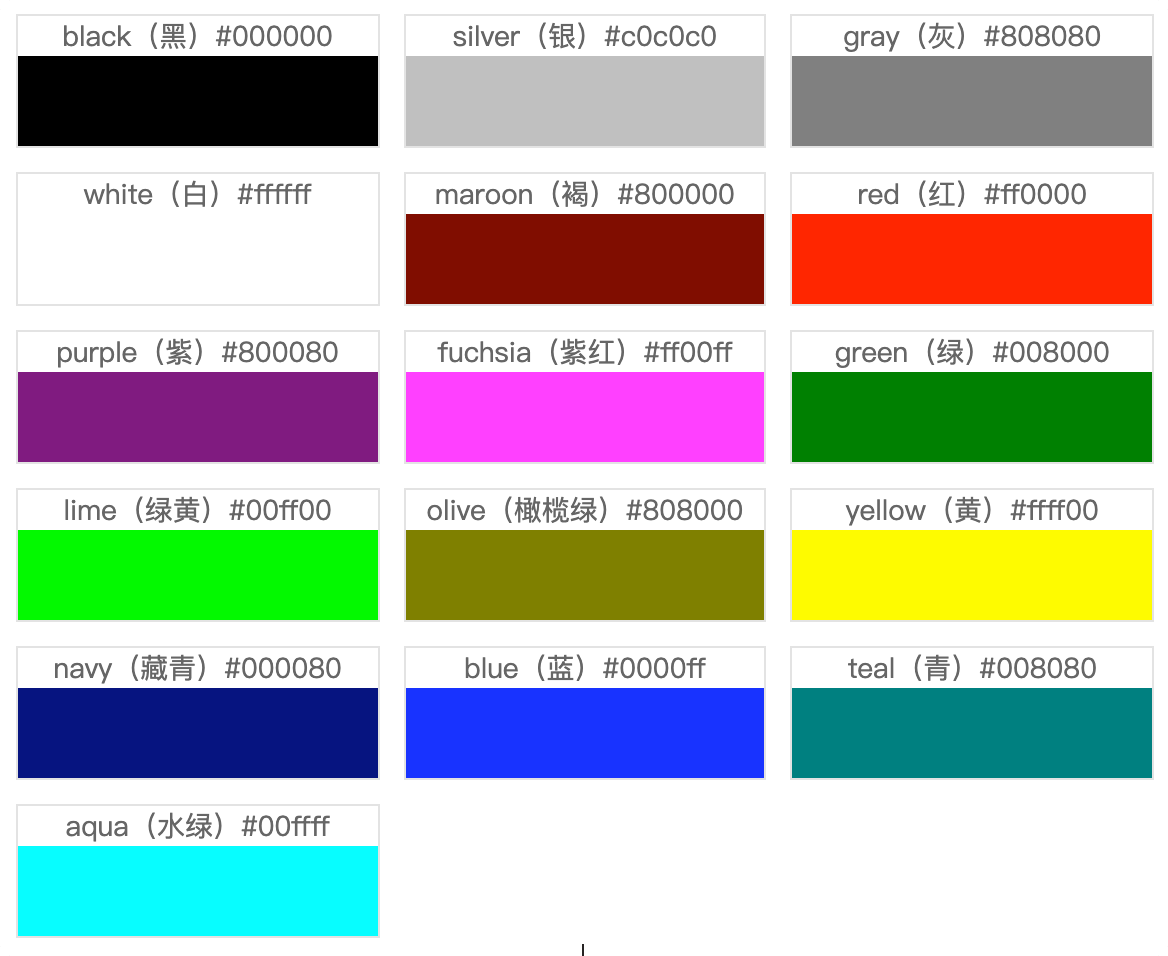
如下这张图是 16 个基础色,又叫 VGA 颜色。截止到目前为止 CSS 颜色关键字总共有 146 个,这里可以查看 完整的色彩关键字列表。
需要注意的是如果声明的时候的颜色关键字是错误的,浏览器会忽略它。
transparent关键字
transparent 关键字表示一个完全透明的颜色,即该颜色看上去将是背景色。从技术上说,它是带有 alpha 通道为最小值的黑色,是 rgba(0,0,0,0) 的简写。
透明关键字有什么应用场景呢?
实现三角形
下面这个图是用 4 条边框填充的正方形,看懂了它你大概就知道该如何用 CSS 写三角形了。
1 | div { |
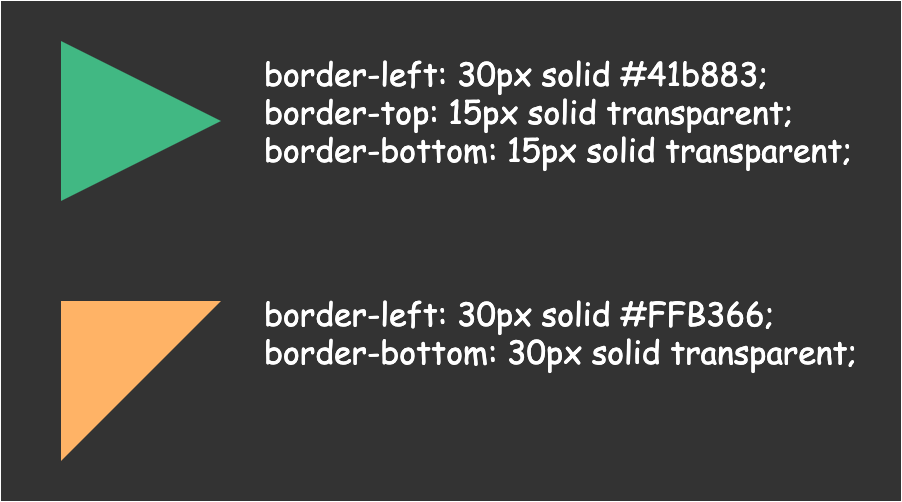
用 transparent 实现三角形的原理:
- 首先宽高必须是 0px,通过边框的粗细来填充内容;
- 那条边需要就要加上颜色,而不需要的边则用 transparent;
- 想要什么样姿势的三角形,完全由上下左右 4 条边的中有颜色的边和透明的边的位置决定;
- 等腰三角形:设置一条边有颜色,然后紧挨着的 2 边是透明,且宽度是有颜色边的一半;直角三角形:设置一条边有颜色,然后紧挨着的任何一边透明即可。
看下示例:
增大点击区域
常常在移动端的时候点击的按钮的区域特别小,但是由于现实效果又不太好把它做大,所以常用的一个手段就是通过透明的边框来增大按钮的点击区域:
1 | .btn { |
currentColor 关键字
currentColor 会取当前元素继承父级元素的文本颜色值或声明的文本颜色值,即 computed 后的 color 值。
比如,对于如下 CSS,该元素的边框颜色会是 red:
1 | .btn { |
RGB[A] 颜色
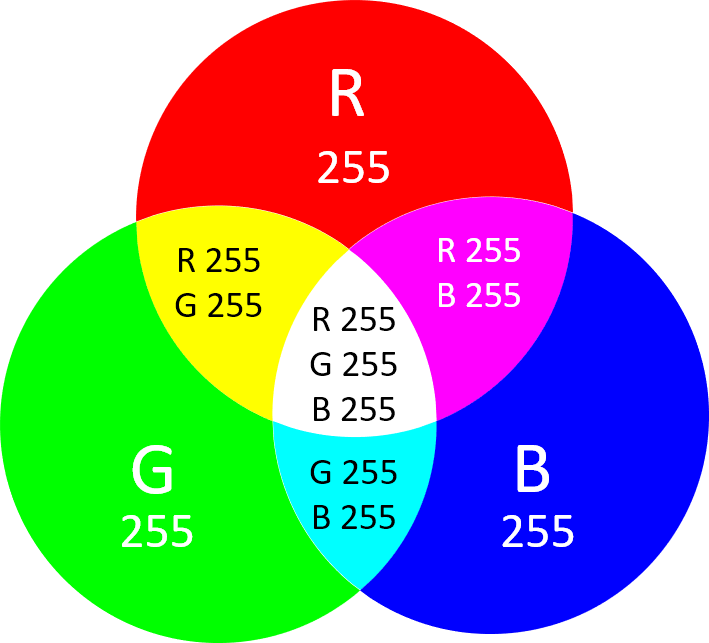
RGB[A] 颜色是由 R(red)-G(green)-B(blue)-A(alpha) 组成的色彩空间
在 CSS 中,它有两种表示形式:
- 十六进制符号;
- 函数符;
十六进制符号
RGB 中的每种颜色的值范围是 00-ff,值越大表示颜色越深。所以一个颜色正常是 6 个十六进制字符加上 # 组成,比如红色就是 #ff0000。
如果 RGB 颜色需要加上不透明度,那就需要加上 alpha 通道的值,它的范围也是 00-ff,比如一个带不透明度为 67% 的红色可以这样写 #ff0000aa。
使用十六进制符号表示颜色的时候,都是用 2 个十六进制表示一个颜色,如果这 2 个字符相同,还可以缩减成只写 1 个,比如,红色 #f00;带 67% 不透明度的红色 #f00a。
函数符
当 RGB 用函数表示的时候,每个值的范围是 0-255 或者 0%-100%,所以红色是 rgb(255, 0, 0), 或者 rgb(100%, 0, 0)。
如果需要使用函数来表示带不透明度的颜色值,值的范围是 0-1 及其之间的小数或者 0%-100%,比如带 67% 不透明度的红色是 rgba(255, 0, 0, 0.67) 或者 rgba(100%, 0%, 0%, 67%)
需要注意的是 RGB 这 3 个颜色值需要保持一致的写法,要嘛用数字要嘛用百分比,而不透明度的值的可以不用和 RGB 保持一致写法。比如 rgb(100%, 0, 0) 这个写法是无效的;而 rgb(100%, 0%, 0%, 0.67) 是有效的。
在第 4 代 CSS 颜色标准中,新增了一种新的函数写法,即可以把 RGB 中值的分隔逗号改成空格,而把 RGB 和 alpha 中的逗号改成 /,比如带 67% 不透明度的红色可以这样写 rgba(255 0 0 / 0.67)。另外还把 rgba 的写法合并到 rgb 函数中了,即 rgb 可以直接写带不透明度的颜色。
HSL[A]颜色
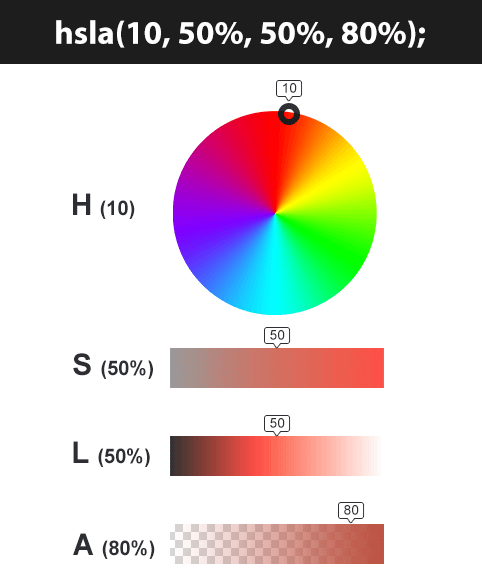
HSL[A] 颜色是由色相(hue)-饱和度(saturation)-亮度(lightness)-不透明度组成的颜色体系。
- 色相(H)是色彩的基本属性,值范围是 0-360deg, 0 (或 360) 为红色, 120 为绿色, 240 为蓝色;
- 饱和度(S)是指色彩的纯度,越高色彩越纯,低则逐渐变灰,取 0~100% 的数值;0% 为灰色, 100% 全色;
- 亮度(L),取 0~100%,0% 为暗,100% 为白;
- 不透明度(A),取 0-1及之间的小数;
写法上可以参考 RGB 的写法,只是参数的值不一样。
给一个按钮设置不透明度为 67% 的红色的 color 的写法,以下全部写法效果一致:1
2
3
4
5
6
7
8button {
color: #ff0000aa;
color: #f00a;
color: rgba(255, 0, 0, 0.67);
color: rgb(100% 0% 0% / 67%);
color: hsla(0, 100%, 50%, 67%);
color: hsl(0deg 100% 50% / 67%);
}小提示:在 Chrome DevTools 中可以按住 shift + 鼠标左键可以切换颜色的表示方式。