react中编辑页面给switch赋值
1 | <Col span={8}> |
这边不管是使用Switch组件的defaultChecked还是使用Form表单的setFieldsValue()都不能正确显示
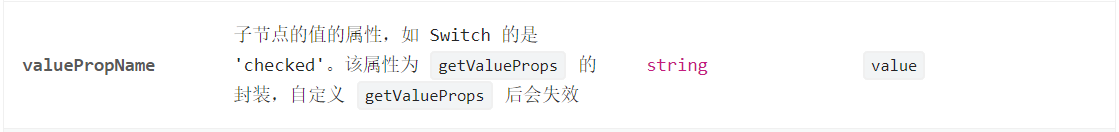
上Ant Design官网上找switch的API也没有关于如何设置的问题,直到看到Form表单里Form.Item的这个属性:
于是赋值valuePropName=“checked”
1 | <Col span={8}> |
这回就可以正确赋值了!!
onChange事件
1 | // 类组件 |
缺失模块。
1、请确保node版本大于6.2
2、在博客根目录(注意不是yilia根目录)执行以下命令:
npm i hexo-generator-json-content --save
3、在根目录_config.yml里添加配置:
jsonContent:
meta: false
pages: false
posts:
title: true
date: true
path: true
text: false
raw: false
content: false
slug: false
updated: false
comments: false
link: false
permalink: false
excerpt: false
categories: false
tags: true