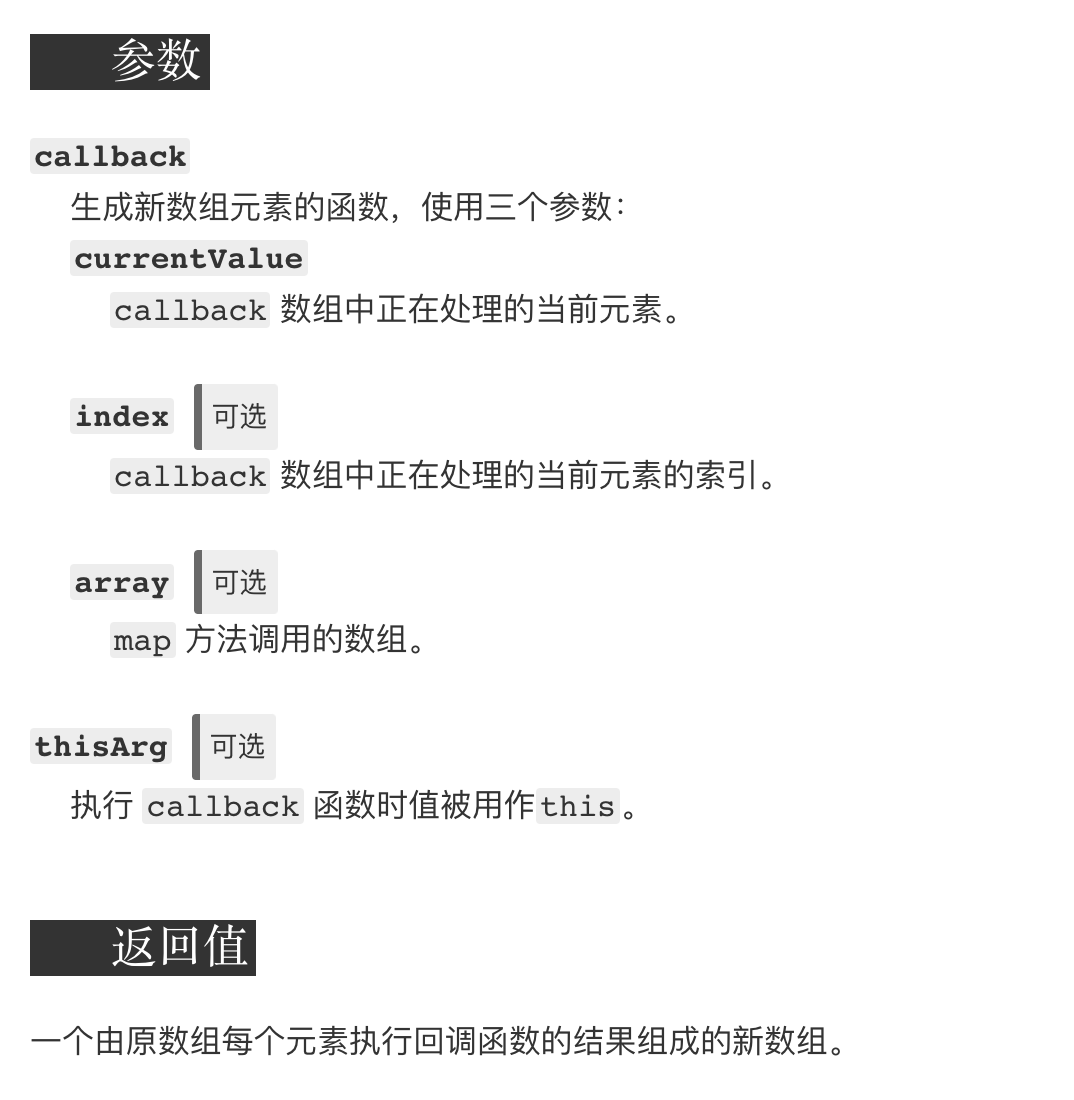
5、Array.prototype.map()

1 | Array.prototype.map = function(callback, thisArg) { |
6、Array.prototype.forEach()
forEach跟map类似,唯一不同的是forEach是没有返回值的。
1 | Array.prototype.forEach = function (callback, thisArg) { |
7、Array.prototype.reduce()
1 | Array.prototype.reduce = function(callback, initialValue) { |
8、Function.prototype.apply
第一个参数是绑定的this,默认为
window,第二个参数是数组或类数组
1 | //apply的应用--把数组展开传递给之前的方法 |