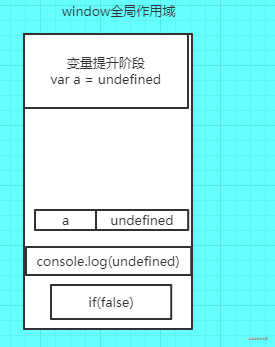
if else条件判断下的变量提升
1 | console.log(a);//undefined |
在当前作用域中不管条件是否成立都会进行变量提升
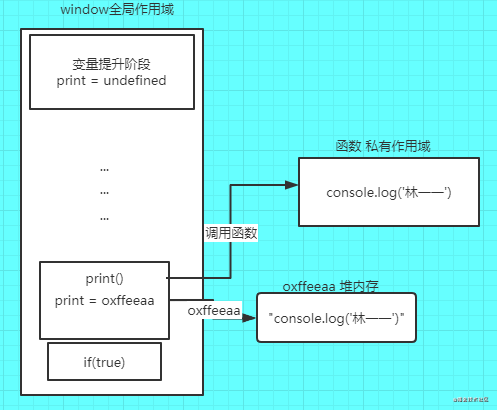
if else条件判断下函数变量提升的坑
新版浏览器中,在条件判断块级作用域之外使用条件内函数
1 | console.log(print3()); |
新版浏览器中,在条件判断块级作用域中使用条件内函数
1 | if (true) { |
思路:在 if else 中带 function 的函数同样也会先被声明和定义所以条件判断中的 print() 可以直接使用

思考题
if语句中的变量提升
1 | if (!('value' in window)) { |
思路:和上面所说的一样,不管条件是否成立带 var 的变量提升,当前在全局作用域 value 就是 window 的属性,所以结果显而易见输出 undefined 和 true
1 | if(("value" in window)){ |